趁着Web项目的开工,我一口气看完了《CSS揭秘》这本书。此书面向中高级CSS用户,部分内容难度不小,不亚于编程本身。难以置信,如此精彩的内容,是一位年轻的女士写就,致敬!
这本书是为了解决网站开发中CSS的设计难题而产生的。它针对常见却又比较难以现的需求,给出了较好的解决方案,并且说明了背后的原理。但是此书并不是只对从事Web开发的人有价值,稍后有说明。
回顾一下近年来Web开发的历史和人们手中设备的迭代改进,我们可以看到一个较为清楚的脉络。似乎事物总沿着这样的路径发展:
能用 –> 好用 –> 漂亮 –> 个性。
先做到能用,再改进成好用;然后追求漂亮和个性,以及更好的体验。
想想你用过的手机吧!显示3行文字的黑白屏 —> 彩屏的飞跃 —> 更大、显示效果更佳的彩屏 —> 划时代的iPhone —> 未来。网站也是一样,你可以找一下10多年前网站页面的截图,以现在的网站设计标准和展示效果来看,土的都掉渣了,惨不忍睹。
从功能需求到追逐个性体验,人类从不吝啬消费计算能力。为了实现各种特别的显示效果,达到更好的人机交互体验,消耗能量在所不惜。从某种意义上说,人类是视觉动物。但是,这种对体验无止境的需求,导致对界面的要求日益提升,挑战很严峻。不光是火热的Web开发,其它涉及界面的软件开发也一样面临这个压力。
很多IT公司里面有一个必备的职位 – 美工,或者有一个设计团队。习惯上,一个产品在设计时,都让美工先设计出效果图。在经过反复的讨论修改,最终定稿后,美工切图,按指定的格式,给出分割好的元素,技术人员再想办法套到软件或页面里面去,调校,生成产品。
麻烦来了。这里面的矛盾在于:设计习惯追求个性,标新立异,打破常规。设计出的界面显示、交互效果好,意味着更多的破坏系统既有元素的默认效果和规则,甚至创造完全没有的东西。但是这种创意,实现往往较为困难。比如使用一批特别设计的按钮,像这种:

按钮很有质感,做的很好看,而且是真正的按钮,点击有反应的。下面这个,是浏览器默认的按钮效果:  浏览器默认渲染出的按钮效果实在稀松平常,正是因为没人喜欢,不够个性,才要重新设计。但是复现美工的设计并不容易。技术上比较偷懒的办法,就是贴图,用切好的图片元素模拟一下。可弊端是细节模拟难度大,比如按下按钮的细微变化。Web上使用,甚至要借助JavaScript代码完成,不但要管理图片,还要管理关联的代码。
浏览器默认渲染出的按钮效果实在稀松平常,正是因为没人喜欢,不够个性,才要重新设计。但是复现美工的设计并不容易。技术上比较偷懒的办法,就是贴图,用切好的图片元素模拟一下。可弊端是细节模拟难度大,比如按下按钮的细微变化。Web上使用,甚至要借助JavaScript代码完成,不但要管理图片,还要管理关联的代码。

如果是客户端程序使用这些设计,则意味着要写很多代码,即便你使用第三方类库,也不能完全摆脱。假如不想用简陋的图片模拟设计效果,就必须自己用代码去一个线条一个背景的逐个绘制,这会耗费程序员很多的时间和精力,逼真的复现设计,绝非易事。更让人泄气的是,这个开发过程本质上和业务逻辑却没有什么关系,它就是一套界面效果。而且它还不好修改,这次实现出来,下次设计变了,代码还得重写。
迅速发展的CSS,很可能成为拯救者。Web开发的火热,推动着相关领域的飞速进步。原本混作一团的HTML技术,分化为3大支柱:HTML-结构、CSS-表现、JavaScript-行为。随着浏览器对相关标准的逐步实现,CSS逐渐发展出了令人难以置信的界面展示能力,而且潜力还远未释放出来。
为什么这么讲?我觉得可以把浏览器看成绘图机,CSS指令很精巧,它告诉绘图机如何正确的绘制各种预定义的效果,如同编程语言的“宏定义”一般。用户可以把获得浏览器支持的各类“宏定义”组合起来,通过参数反复调校,达到自己的期望。这是更高程度的抽象,效率当然比手工开发绘图机要高的多。比如一条正确的CSS gradient指令就可以生成一个渐变效果,手工写要费多少工夫?
界面的实现大体可以分成两大类:效果显示和位置控制。在我看来,CSS精于效果显示,而位置控制较弱,需要通过指令更多调整。这其实跟HTML布局特性、浏览器渲染流程有关。CSS技术的演进和能力的提升,大量的消除了对图片裁切、管理的需要。常见的各种界面元素,CSS都能控制,一些常见的图标,甚至都有可以用于CSS的字体实现,根本无需作图。那些所谓的圆角,就是一条指令。我甚至认为,界面中除了具备宣示意义的图片,其它只有装饰作用的图,都可以通过CSS指令生成,完全无须切图,更不必单独管理。这些改进,减轻了网站的访问压力,提高了访问速度,节约了流量成本,是值得一做的。
不过,要熟练的应用CSS指令也并非易事。主要原因是:Web领域变化很快,CSS指令很多,背后的原理理解起来也不是轻而易举。浏览器对一些新的指令支持度参差不齐,越是新的指令,支持度越低。所以,我们需要老师指导,告诉我们如何正确的去做。
《CSS揭秘》就是一位老师,它面向解决效果显示和位置控制问题。这本书不是针对一个Web项目编纂的完整的教程,也不是API说明。它对当下常见的界面需求,给出了自己的解决办法。比如控制背景、边框,生成形状,产生视觉效果,控制字体,调整结构布局,使用动画。根据不同的问题分类,它像本手册一般做出了问题的解答。作者展现了对CSS指令的深刻理解,功力深厚。一些效果的实现思路,没有扎实的功底是很难想得到的。
它遵循“问题提出、解决方案、思路和原理”这个过程进行阐述。你不仅可以知道那炫目的页面效果是通过什么CSS指令做出来的,还能了解背后的设计思路和CSS指令原理。很多人解决问题的办法是:搜索出一个看上去还行的例子,复制代码过来,稍加修改,能用就好。可如果对背后的原理和思路不做推敲和研究,就会导致无法应对变化。而理解了原理,你就能举一反三,不受现有效果的拘泥。即便你记不住具体细节,还可以查阅它嘛。所以花点时间去理解设计原理,是值得的。
这本书,其实并不仅仅对Web开发,前端开发有参考价值,对其他涉足界面开发的人员都有潜在的帮助。这是因为Web开发的模式、理念及其技术,已经广泛渗透到其它领域。比如手机应用程序,传统Windows客户端应用,都已经有了不错的使用Web技术开发产品的解决方案。应用程序内嵌浏览器内核,渲染应用内部的HTML、CSS,执行JavaScript指令。CSS在这里,显示出巨大的威力。各种绚丽的效果,几条指令就能完成,修改也很容易。既不用作图,更不用切图、管理。让你自己写代码绘制,要搞到什么时候?它大大节省了界面开发的成本。
CSS变得越来越复杂,各类指令字、参数一大堆。它越来越像一门特定领域的编程语言,解释器是浏览器。它也在侵蚀JavaScript的地盘。一些界面效果,原本要依靠js代码完成,可是如果大家发现是通用需求,可能浏览器就增加个指令,一步到位。
不过,本书的作者也提到,针对一些特定的需求,使用SVG结合CSS,效果会更好。常用的解决问题的思路是:层叠、重复。层叠可以前后元素指令不同,进而产生覆盖、抵消,重复则可以创造整体效果。 如果要用好CSS,还得参考下CSS标准规范,了解已有的指令功能,并根据目标浏览器平台,确定支持程度。下面几个网站可以参考:
我想过这个问题:究竟是什么让CSS这么强大?是深思熟虑定义的统一概念,全面多样的属性设定,灵活强大的指令字、参数,以及它们的相互组合造就了这一切。
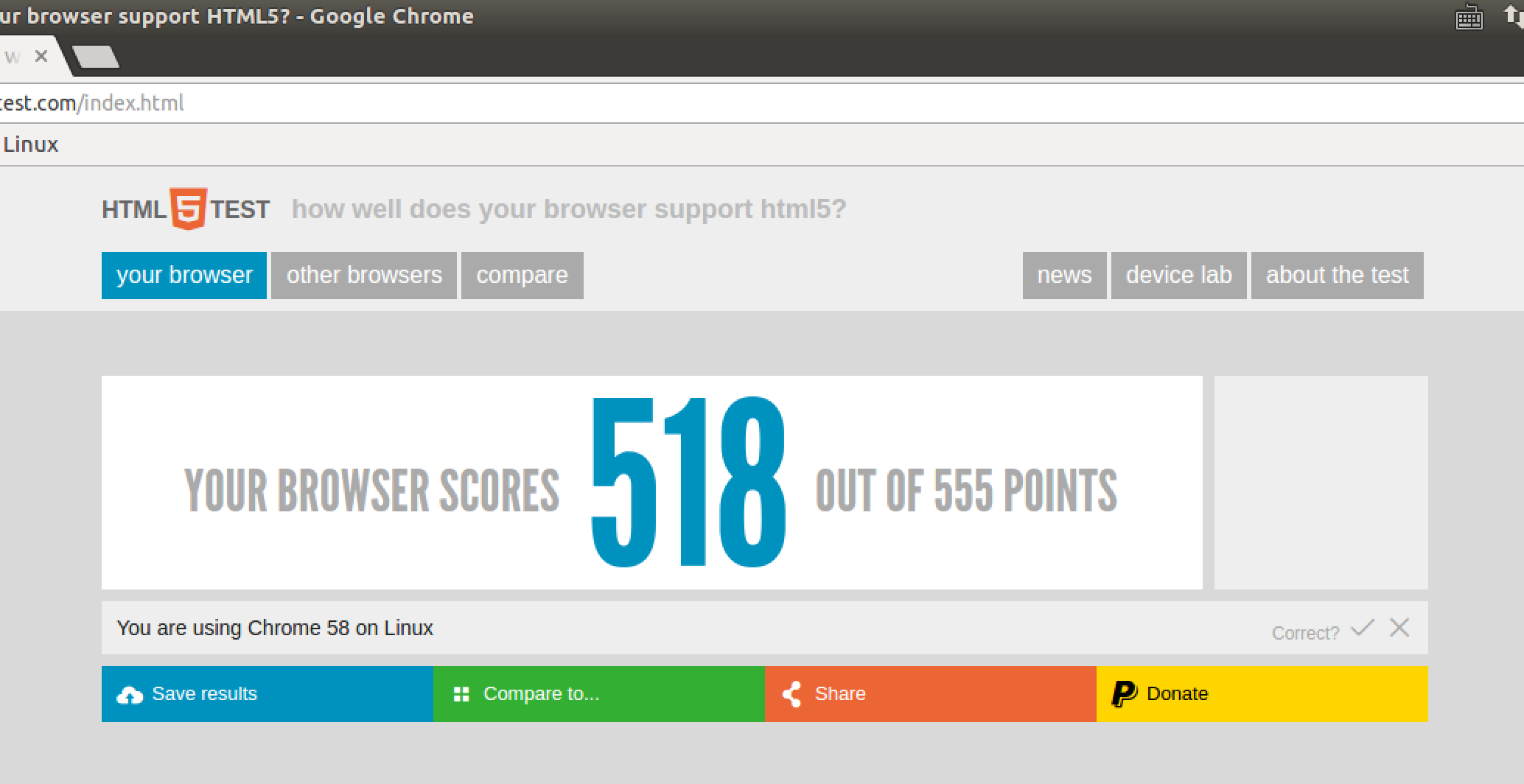
本文后面给出当下浏览器对W3C标准的支持程度,以得分为序。

谷歌浏览器是最积极的Web标准支持者

Firefox紧随其后
 Microsoft Edge也还行
Microsoft Edge也还行
 Safari差强人意,不太满意
Safari差强人意,不太满意
 最后一名IE,只能呵呵,难怪招人恨
最后一名IE,只能呵呵,难怪招人恨
